HTML5 Inputs approach for mobile websites.
Today I just finished a project, the client wanted it to be completely compatible with smart phones and as always I stepped up for the challenge. I been making mobile websites for a while now and I thought it will be a good Idea to explain a little bit about the new features available in HTML5 and its good feed back in mobile website.
I always think on mobile as a very solid tool for websites to be optimized to, advantages are many and I always recommend it to everyone that approaches me and ask about this tools, the most convenience I think it is the fact that you don’t have to worry about creating an app for each of the phone systems available (iPhone, Android, webOS, Blackberry and so on), other advantages are that the client have all the tools they need and can manage it all from a back-end that enables them to make changes and create features on their websites as they please, and as soon as a change is made or a new product is created it will be available on their websites and on their mobile platform as well.
But it is not in my interest to talk about all this great improvements these tools offer, maybe in the future, I want to focus on how to make web apps work better and easier to handle (user friendly).
One of the new great features added to HTML5 are all different types of inputs, search, tel, email, color and more, the implementation is very simple and as time goes they will be supported by more browsers, nevertheless, the ones we will explain here are already supported and implemented by most of all mayor browsers in today’s market…. Lets start.
Input Type Tel:
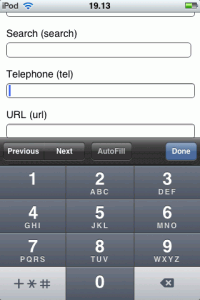
The first one to mention is the new input field called tel, the implementation is simple:
<input type="tel" value="" name="phone" />
Once this is implemented and the customer clicks on this field the display will be like the following:
Input Type Email:
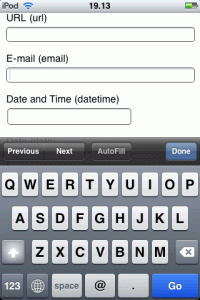
Email is also new and the implementation of it is also quiet simple:
<input type="email" value="" name="email" />
The output on smart phones couldn’t be nicer:
Input Type URL:
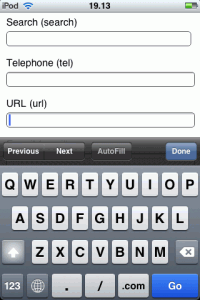
Url is also implemented with HTML5 and as usual the implementation of this input field is very simple:
<input type="url" value="" name="url" />
The output:
Input Type Number:
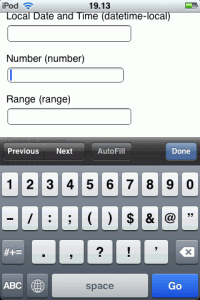
The number type is used for input fields that should contain a numeric value.
You can even set restrictions on what numbers are accepted:
<input type="number" value="" name="quantity" min="1" max="5" />
Use the following attributes to specify restrictions:
max – specifies the maximum value allowed
min – specifies the minimum value allowed
step – specifies the legal number intervals
value – Specifies the default value
The output is also nice:
Other inputs are added but they are not supported by many browsers yet, one that I think should be mentioned here is Range…
Input Type Range:
The range type is used for input fields that should contain a value from a range of numbers.
The implementation:
<input type="range" value="" name="points" min="1" max="10" />
Use the following attributes to specify restrictions:
max – specifies the maximum value allowed
min – specifies the minimum value allowed
step – specifies the legal number intervals
value – Specifies the default value
The output:
Those are my recommendations, even is the browser does not understand the input or it is not implemented within the browser it will, by default, automatically use type=”text” making it very easy to handle, CSS is also applicable to all this new input fields and very easy to customize, but I’ll talk about that in future posts, CSS3 is one of the newest thing in browsers and it deserves a whole post.
Hope this helps!
Categories
Archives
- July 2017 (1)
- May 2015 (1)
- November 2013 (2)
- August 2013 (1)
- September 2012 (3)
- June 2012 (1)
- May 2012 (4)
Tags Cloud
Android APC APC Cache bash Blackberry CentOS clamscan co cpanel databases HTML 5 install memcache iPhone linux load balanced servers memcache Memcached memcahed sessions MySQL PHP php sessions Server Cache shell ssh sticky notes available text formats sticky notes commands Sticky Notes format viruses webOS website antivirus website infections